Sur les pages de listing de produits ou d’articles, il est possible d’améliorer l’UX très simplement. L’idée est simple : récupérer le lien principal au sein d’un bloc contenant plusieurs informations (titre, paragraphe, lire la suite..), et rendre toute la zone du bloc cliquable.
Il est possible d’avoir un rendu similaire sans JavaScript, juste avec du HTML, en entourant tous les éléments du bloc dans un lien de type <a href= »https://www.exemple.com/ »></a>. Cette deuxième solution présente des inconvénients qui me dérangent : l’ancre (tous les mots inclus dans la balise) contient trop de termes, et la balise <a> n’est pas faite pour cet usage par défaut (d’ailleurs c’est un élément de type inline). Certains diront qu’il suffit de passer l’ancre en display:block (CSS), mais ça reste « tricky ».
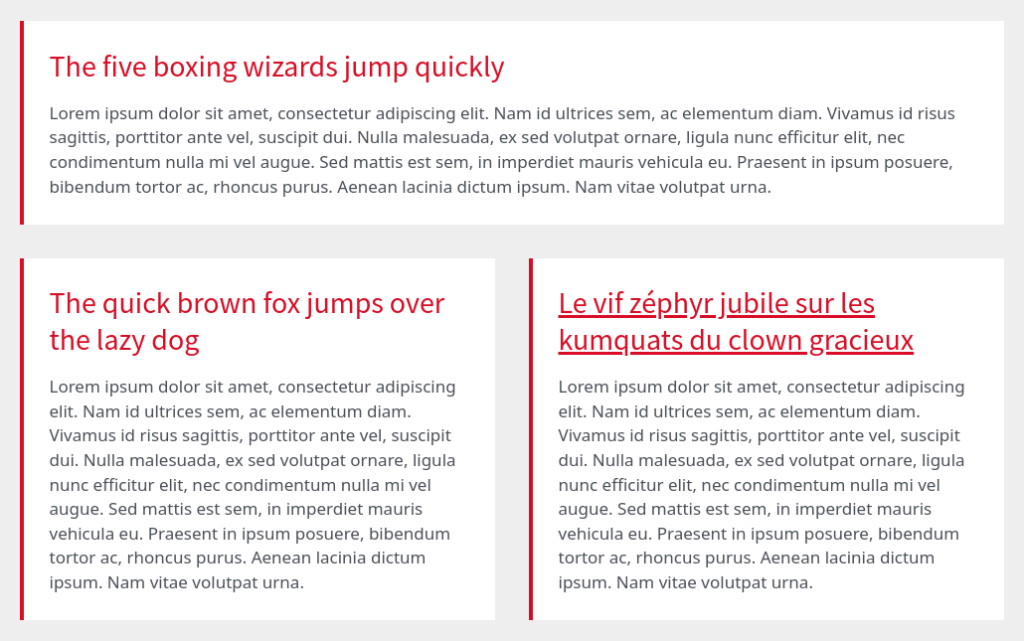
Ici l’idée est donc de récupérer le lien (contenu dans un titre) et de rendre toute la zone cliquable. Voici une capture d’écran :

Le code HTML d’un bloc ressemble à ça :
<article class="post>
<h2 class="entry-title" itemprop="headline"><a href="https://www.example.com/" rel="bookmark">The five boxing wizards jump quickly</a></h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam id ultrices sem, ac elementum diam. Vivamus id risus sagittis, porttitor ante vel, suscipit dui. Nulla malesuada, ex sed volutpat ornare...</p>
</article>Le snippet JavaScript que je vous présente s’appuie sur la bibliothèque jQuery et est le suivant :
<script>
jQuery(document).ready(function() {
jQuery(".post").css("cursor", "pointer");
jQuery(".post").on("click", function() {
window.location = jQuery(this).find("h2 a").attr("href");
});
jQuery(".post a").on("click", function(e) {
e.stopPropagation();
});
});
</script>Notez qu’il est possible de remplacer « jQuery » par le symbole « $ ».
Ce code utilise la méthode $(document).ready() pour s’assurer que le code s’exécute une fois que le DOM est entièrement chargé. Ensuite, il ajoute un événement « click » sur chaque élément avec la classe « post » (les <article>). Lorsque l’élément est cliqué, la fonction récupère l’attribut « href » du lien dans le titre et navigue vers cette URL. L’événement « stopPropagation() » est ajouté pour empêcher les clics sur les liens à l’intérieur de l’élément d’activer l’événement « click » de l’élément parent. Un détail : il ajoute également un style CSS afin que l’élément, au survol, change le pointeur pour lui donner l’apparence du survol d’une zone cliquable / d’un lien.
Il faut bien évidemment adapter le code JavaScript à votre DOM (votre HTML) et intégrer le snippet entre les balises <head> et </head>.
Et voià : vous avez augmenté la zone cliquable, améliorant ainsi la facilité de navigation.